Prismjs-load-languages-as-needed-through-its-autoload.js
1.前后对比

Prismjs选择全部语言的体积为560k

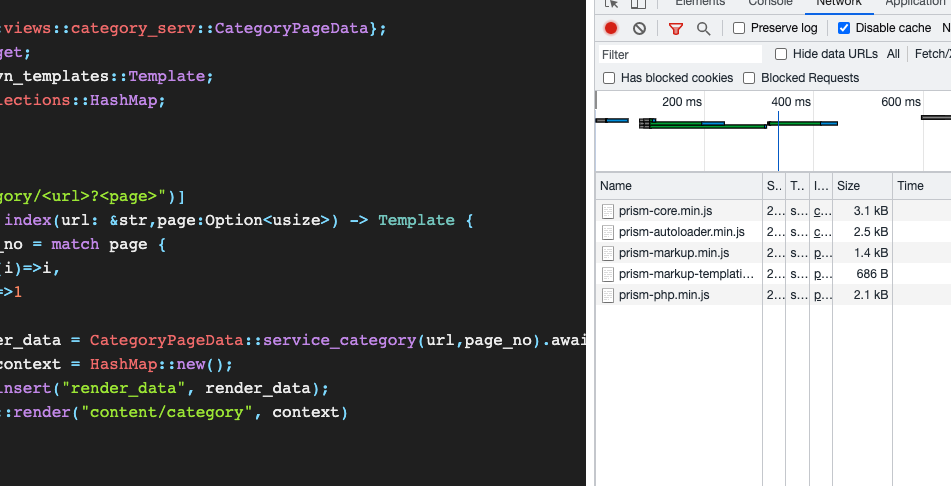
总共js大小为10k左右
2.具体做法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="/css/prism-material-oceanic.css">
<title>Document</title>
</head>
<body>
<pre class="language-php" tabindex="0"><code class="language-rust">
use crate::{service::views::category_serv::CategoryPageData};
use rocket::get;
use rocket_dyn_templates::Template;
use std::collections::HashMap;
#[get("/category/<url>?<page>")]
pub async fn index(url: &str,page:Option<usize>) -> Template {
let page_no = match page {
Some(i)=>i,
None=>1
};
let render_data = CategoryPageData::service_category(url,page_no).await;
let mut context = HashMap::new();
context.insert("render_data", render_data);
Template::render("content/category", context)
}
</code></pre>
</body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.28.0/components/prism-core.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/plugins/autoloader/prism-autoloader.min.js"></script>
//////// 根据自己需要选择CDN ,只需要 prism-core.min.js、 prism-autoloader.min.js 就行了 ///////
最后修改: 2022-08-09T18:23:24
版权声明:署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)
comment 评论